Uitdaging
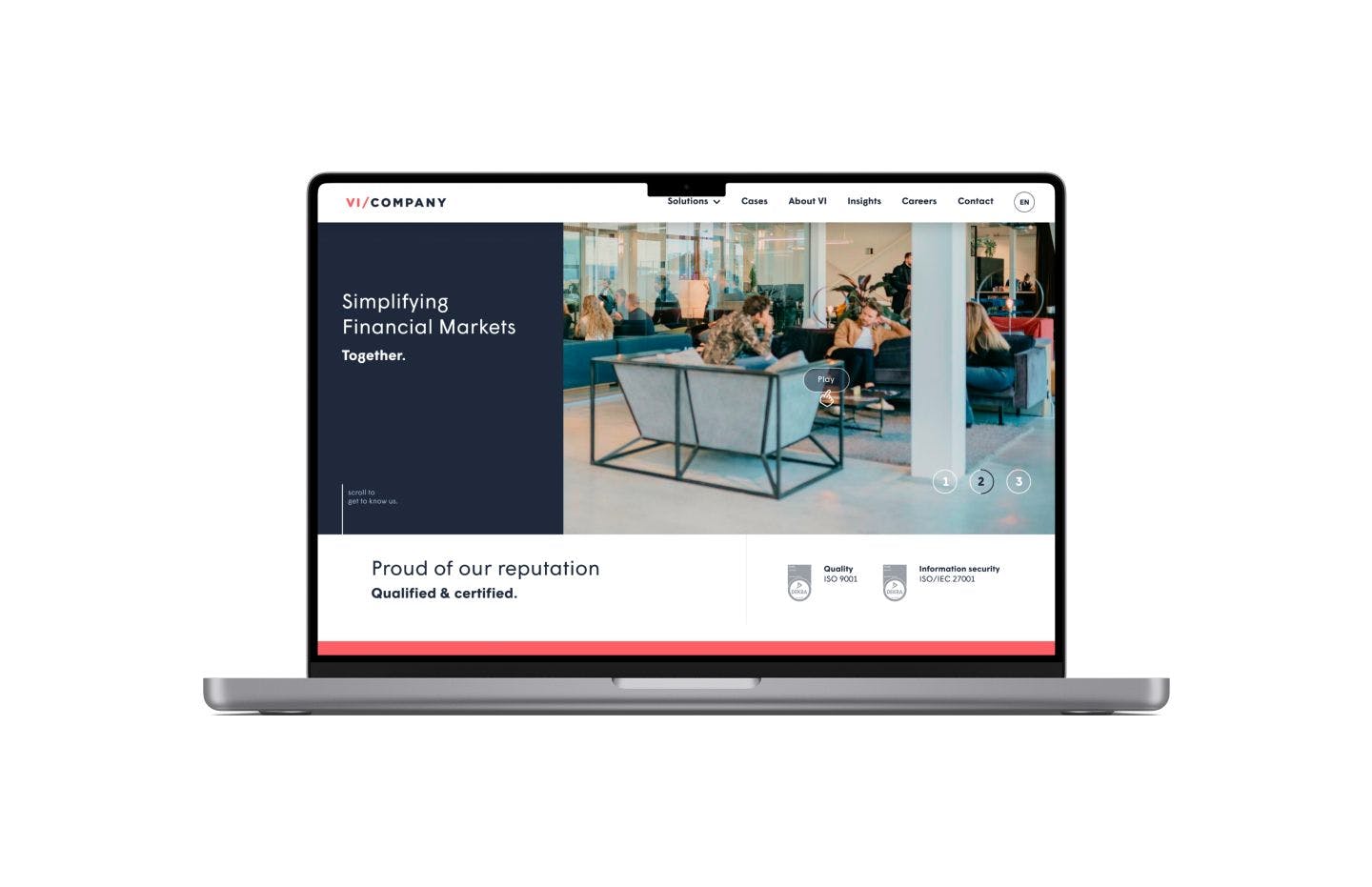
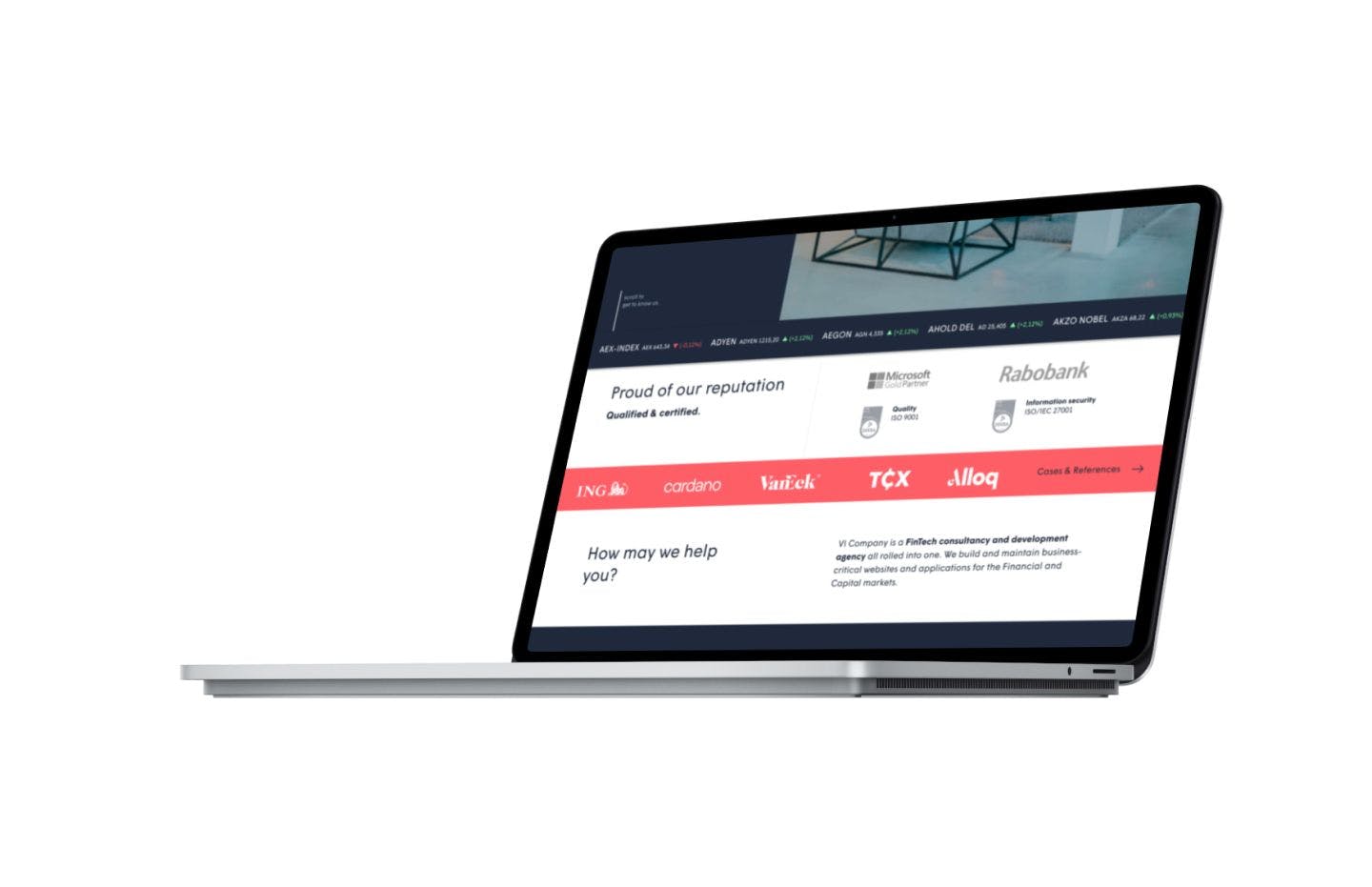
Bouwen voor een fintech-bedrijf dat zelf daarvoor ruimschoots de kennis bezit? Dan moet je van goeden huize komen… Voor VI Company bouwde het team van Harborn een nieuwe website, in lijn met hun huisstijl en het gevoel dat ze als bedrijf willen uitstralen, zowel richting prospects als potentiële werknemers. Een website die technisch aan alle eisen moest voldoen, maar vooral ook werkbaar moest zijn. Zodat VI Company makkelijker insights en cases kan delen en voor bezoekers in één oogopslag duidelijk is met wat voor partij zij te maken hebben. Vertrouwen moet je verdienen en dat is iets waar zowel VI Company als Harborn zich bewust van zijn.